さて、今回は自分用の備忘録も兼ねまして「THE THORのウィジェット位置」を図で解説していきます。
こんなに有名な有料テーマなのにウィジェット位置をわかりやすく紹介しているページが見つからなかったので自分で作成することにしました。「PC版」と「スマホ版」で少々違いがあるのがミソですね。
アドセンス広告を配置する場合などに参考にして下さい!
※「わかりにくいぞ!」などのご意見あれば遠慮なく仰ってください!すぐに作り直しますので(笑)
2種類のウィジェット編集画面
ウィジェット設定へは以下のようにして辿り着いてください!
➀カスタマイズ画面から【外観】→【ウィジェット】
もしくは
➁カスタマイズ画面から【外観】→【カスタマイズ】→【ウィジェット】
この2つに関して大きな違いはありませんが、
・前者からアクセスすればライブビューで確認しながらウィジェットを編集できる代わりにウィジェット数が2つ少ない
・後者ではライブビューで確認しながらのウィジェット編集はできないが、全てのウィジェットが編集できる
文字ではわかりにくいと思うので実際の写真で示します↓
➀【外観】→【カスタマイズ】→【ウィジェット】
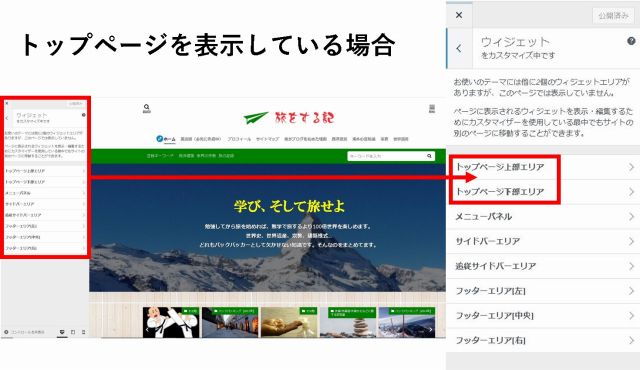
まずこちらの方法で辿り着いたページは以下のようになっています。

これはライブビュー画面でトップページを表示しているので、上の2つのウィジェットは「トップページ上部エリア」と「トップページ下部エリア」と書いてあります。
ライブビュー画面で、例えば任意の記事を一つクリックすれば記事本文の画面に飛びますよね?すると・・・

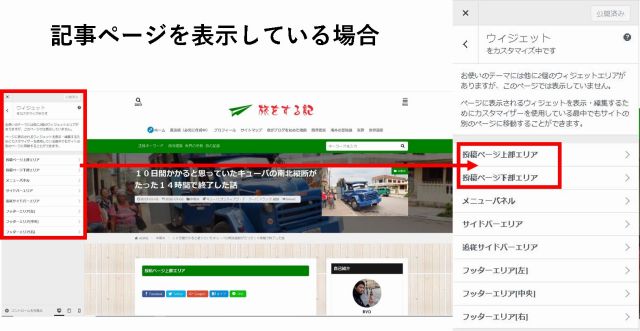
このような画面になり「あれ?上の2つのウィジェット名が「投稿ページ上部エリア」と「投稿ページ下部エリア」に変わってる!!Σ(゚Д゚)あいつらどこ行った!!?」と一瞬パニックになります。
つまり、ライブビューで表示している画面に関係ないウィジェットは現れない!という事になります。
では逆に【外観】→【ウィジェット】と進んだ場合はどうなのでしょう。
➁【外観】→【ウィジェット】
【外観】→【ウィジェット】と進んだ場合には以下のようなページが表示されます↓

そう、【外観】→【ウィジェット】と進んだ場合、ライブビューが無い代わりに全てのウィジェットが表示されているのです!!!!
ぼく的には全てのウィジェットをまとめて確認できた方がいいので、こちらの画面での編集をおススメします。
※ちなみに➀の場合は、「公開する」ボタンを押さないと更新されないのに対し、➁の場合はウィジェットを編集した瞬間にリアルタイムで更新されます。
では具体的なウィジェット位置の説明に入ります↓
4種類のウィジェット表示
そしてウィジェット位置と一言に言っても大きく4つに分かれます。
それが「ホームページか記事か」「パソコンかスマホか」です。(2通り×2通りで計4通りあります↓)
・パソコン版のホームページ
・スマホ版のホームページ
・パソコン版の記事画面
・スマホ版の記事画面
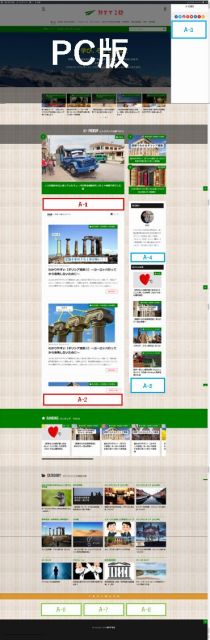
こちら(例)の場合↓

PC版のホームページ画面のウィジェット位置になります。
では一つずつウィジェット位置を示します↓
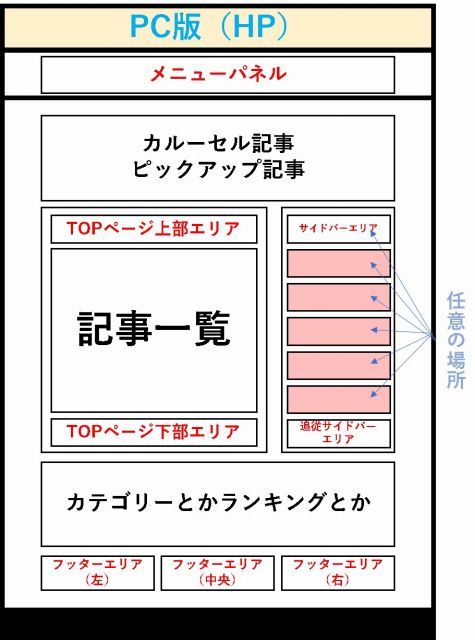
パソコン版のホームページ

ここで注意したいのは、メニューパネルは3本棒(三)をタップして初めて出現するやつです。普通ならここに各々が設定したロゴやメインビジュアルが躍っているはずです。
またサイドバーエリアは好きな個数を好きな順番で配置できますが、追従サイドバーエリアはサイドバーエリアの一番下と決まっています。一番下にある追従サイドバーがスクロールと一緒にサイドバーを離れて下までお供します。
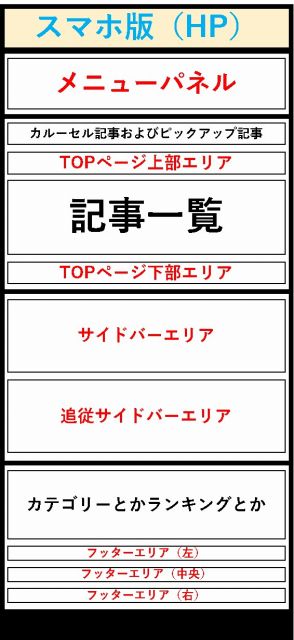
スマホ版のホームページ

スマホ版のメニューパネルも上記と同様で、3本棒(三)をタップして初めて出現します。
また、パソコン版と違いスマホ版は画面が小さいのでサイドバーエリアが記事一覧の下に配置されていますし、フッターエリアの3つのウィジェットも(左)→(中央→(右)の順に縦に3連発です。
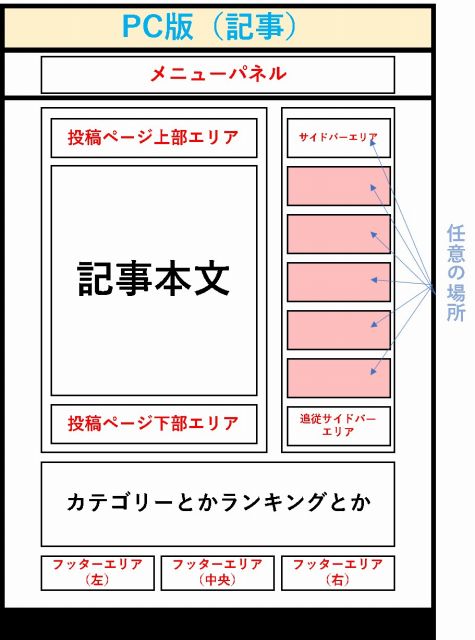
パソコン版の記事画面

メニューパネルについては上記と同様です。
記事画面には、カルーセルとピックアップ記事が無い分スクロールするとすぐに「投稿ページ上部エリア」のウィジェットが現れます。
サイドバーエリアと追従サイドバーエリアについても上記と同様です。
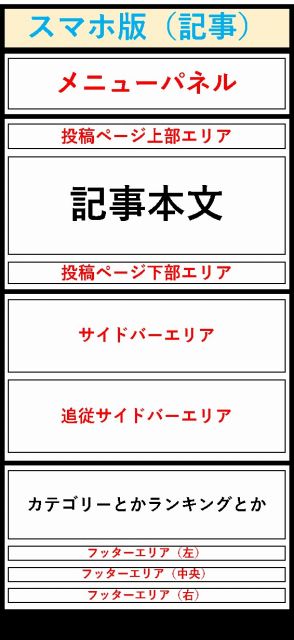
スマホ版の記事画面

では最後にスマホ版の記事画面です。各々が設定したロゴと記事タイトルのすぐ下にいきなり「投稿ページ上部エリア」のウィジェットが出現します。
何か強調したいことがある人は是非ここに配置してください。
おわりに
そして誰もいなくなった
と言わんばかりに読者がここでページを離脱したのが分かります。いえ、それでいいのです。
自分自身、そして皆さんにわかってもらえたらそれで十分です。
ありがとうございました。